Hiện nay việc sử dụng công cụ ChatGPT để hỗ trợ trong việc lập trình phần mềm không còn xa lạ với chúng ta.
Chúng ta thường sử dụng ChatGPT để nhờ hỗ trợ viết 1 đoạn mã lệnh để thực hiện việc gì đó, việc này ChatGPT thực hiện rất tốt, tuy nhiên khả năng hỗ trợ viết mã đối với hình ảnh chụp màn hình giao diện Web của phần mềm thì chưa thực sự hỗ trợ tốt.
Trong bài viết này, tôi sẽ hướng dẫn cho các bạn cách cài đặt và sử dụng công cụ screenshot-to-code để chuyển hình ảnh hoặc đường link tới website cần tạo mã code html/css một cách dễ dàng.
Yêu cầu:
- Đã đăng ký subscription API và nạp tiền vào tối thiểu là 5$ (địa chỉ đăng ký API là: https://platform.openai.com, để đăng ký được bạn cần có thẻ tín dụng)
Các bước thực hiện như sau:
Bước 1, chuẩn bị môi trường cài đặt: Trong bài viết này tôi sẽ hướng dẫn cài đặt trên môi trường Windows (các môi trường khác Linux, MacOS) thì gần như tương tự, chỉ khác một số giao diện khi thao tác.
Chúng ta sẽ cần cài đặt các công cụ, thư viện như là NodeJs và Yarn
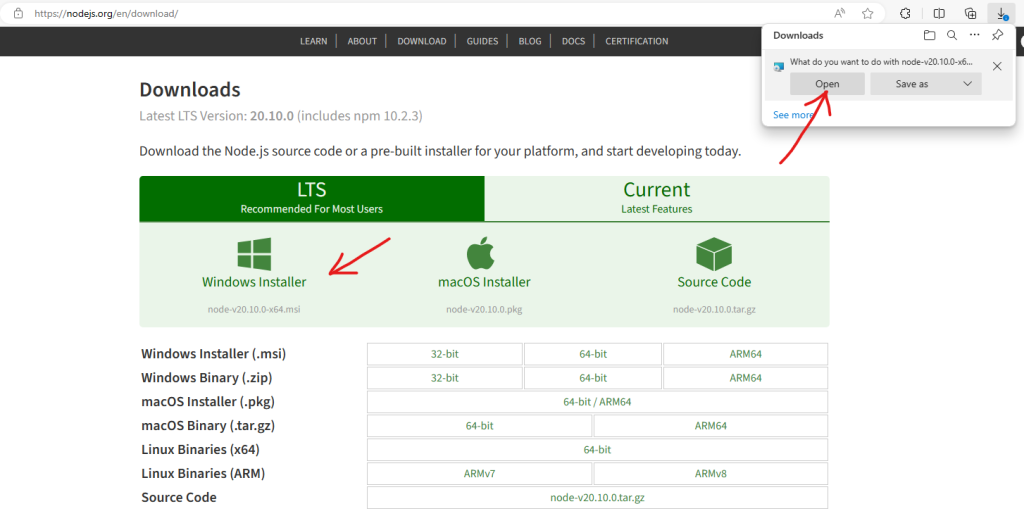
1. Cài đặt NodeJs: Tải nodeJs về tại địa chỉ https://nodejs.org/en/download/ và tiến hành cài đặt theo mặc định của trình NodeJs Setup



Nhấn Next liên tục tại các màn hình cài đặt, cuối cùng bấm Install
Sau khi cài đặt xong, bạn cần phải hởi động lại máy.
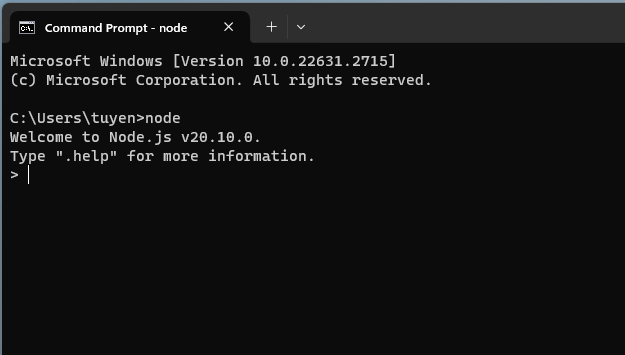
Sau khi máy khởi động, mở cửa sổ command, và gõ lệnh node, nếu thấy hiển thị như hình dưới là được.

2. Cài đặt yarn
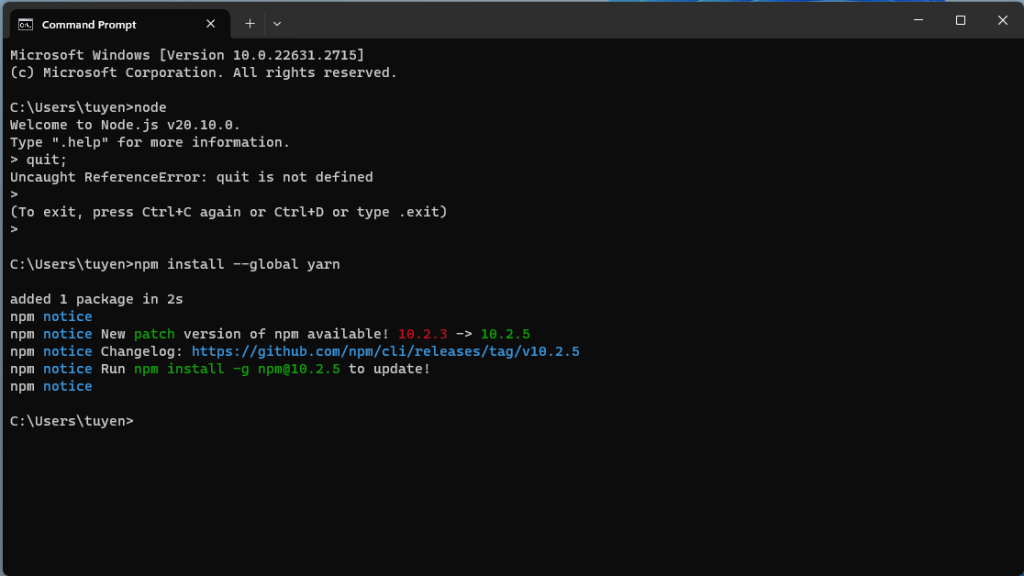
Tại cửa sổ command gõ lệnh sau: npm install –global yarn

3. Cài đặt poetry
Cài đặt Python (nếu chưa cài đặt), truy cập vào địa chỉ https://www.python.org/downloads/, tải về bộ cài đặt và tiến hành cài đặt


Sau khi cài đặt xong, khởi động lại máy.
Sau khi máy khởi động lại, gõ câu lệnh python trên cửa sổ cmd. Nếu thấy thông tin phiên bản hiển thị đúng với phiên bản bạn tải về và cài đặt là thành công.

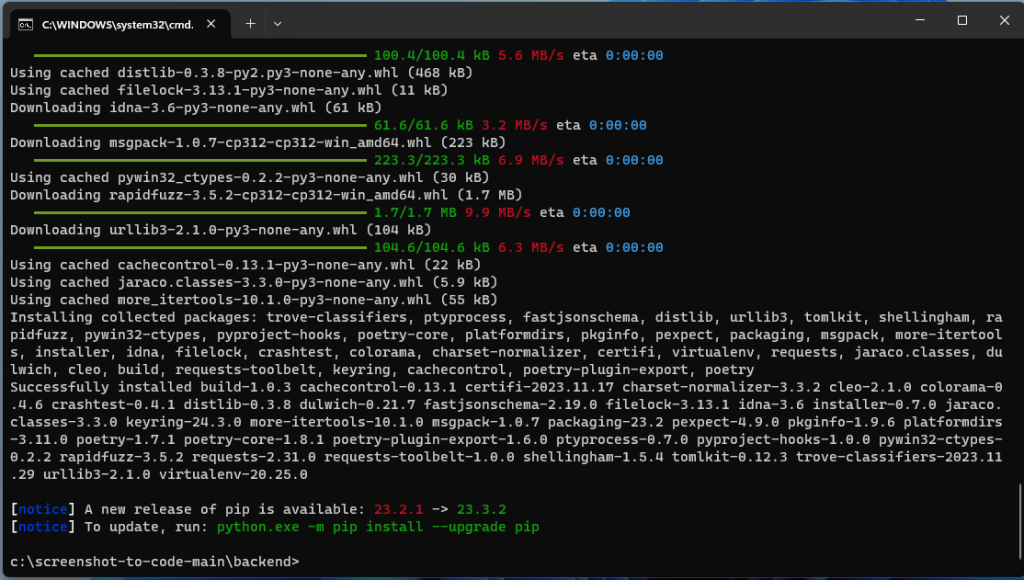
Tiếp theo, tại cửa sổ command, gõ lệnh sau để cài poetry: pip install poetry

Sau khi cài đặt xong, tại cửa sổ cmd gõ poetry, nếu xuất hiện thông tin như này là thành công

Bước 2, tải công cụ về máy tại địa chỉ https://github.com/abi/screenshot-to-code/archive/refs/heads/main.zip
Sau khi giải nén, ta sẽ có các file và thư mục như sau

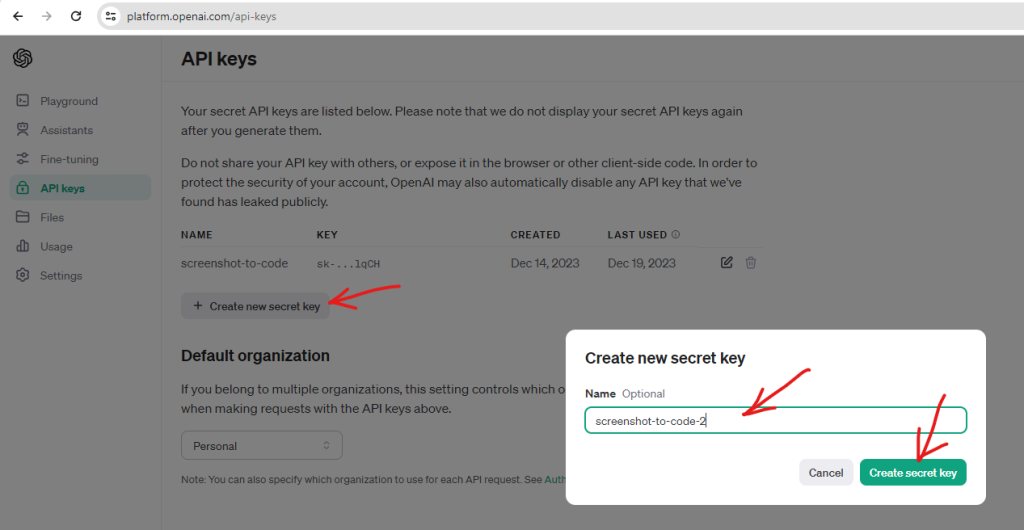
Để lấy API key, bạn hãy truy cập vào địa chỉ https://platform.openai.com/api-keys , nhấn vào “Create new secret key” > nhập tên key và click vào nút “Create secret key”

Copy đoạn mã API key

Bước 3, Chạy ứng dụng
Bạn cần mở 2 cửa sổ command để thực hiện thao tác này.
– Tại cửa sổ command 1, chạy lệnh các lênh theo thứ tự như sau:
cd C:\screenshot-to-code-main\backend (Đường dẫn thư mục bạn có thể thay đổi để phù hợp với vị trí thư mục đã lưu trên máy của bạn)
echo “OPENAI_API_KEY=sk-your-key” > .env
poetry install
poetry shell
poetry run uvicorn main:app –reload –port 7001
Sau khi chạy thì kết quả hiển thị như sau là được:

Tiếp theo, tại cửa sổ command 2, gõ các câu lệnh sau vào cửa sổ command theo trình tự
cd frontend
yarn
yarn dev
Sau khi chạy, kết quả hiển thị như sau là thành công

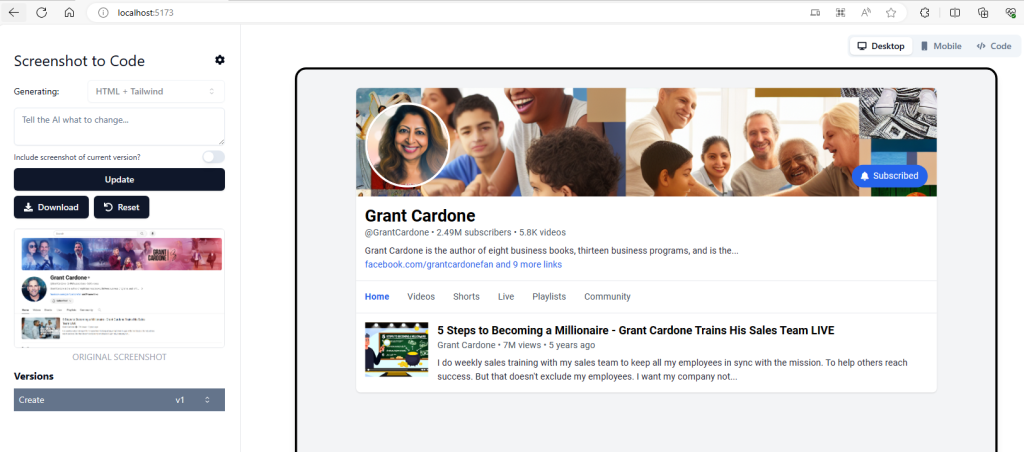
Bước 4, truy cập vào địa chỉ http://localhost:5173/, bạn sẽ thấy hình giao diện như sau

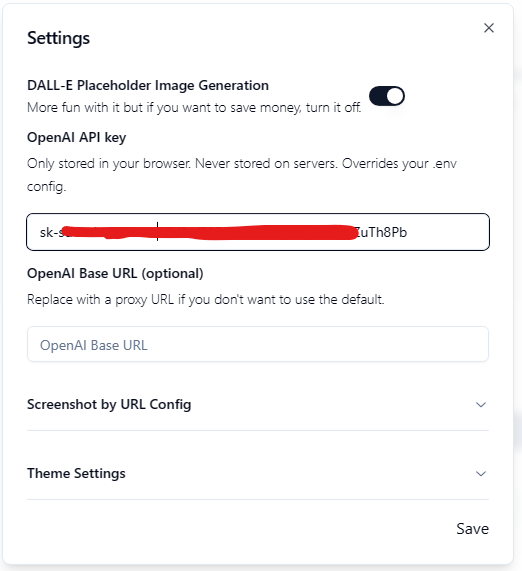
Click vào biểu tượng hình bánh răng (setting) trên công cụ Screen to Code vừa cài đặt để cấu hình API key

Dán mã key vừa được tạo ở trên và nhấn save

Kết quả chạy thử đối với hình chụp một phần màn hình youtube của Grant Cardone

Hi vọng bài viết này hữu ích đối với bạn.
Để theo dõi các video hướng dẫn chi tiết, bạn hãy đăng ký kênh và truy cập vào kênh Youtube của tôi: https://www.youtube.com/channel/UCd3BHy2KUjBl1Z2cnrdLNFg/
HMT*