Hôm nay tôi sẽ giới thiệu cho các bạn một công cụ “bá đạo” hỗ trợ sinh mã html/css từ hình vẽ wireframe giao diện phần mềm.
Yêu cầu:
- Trên máy đã cài đặt NodeJs (Nếu máy của bạn chưa cài đặt thì có thể cài đặt theo hướng dẫn sau: https://hamanhtuyen.com/huong-dan-cai-dat-cong-cu-screenshot-to-code-chuyen-hinh-anh-sang-ma-code/
- Đã đăng ký subscription ChatGPT API và nạp tiền vào tối thiểu là 5$ (địa chỉ đăng ký API là: https://platform.openai.com, để đăng ký được bạn cần có thẻ tín dụng)
Chi tiết các bước thực hiện như sau:
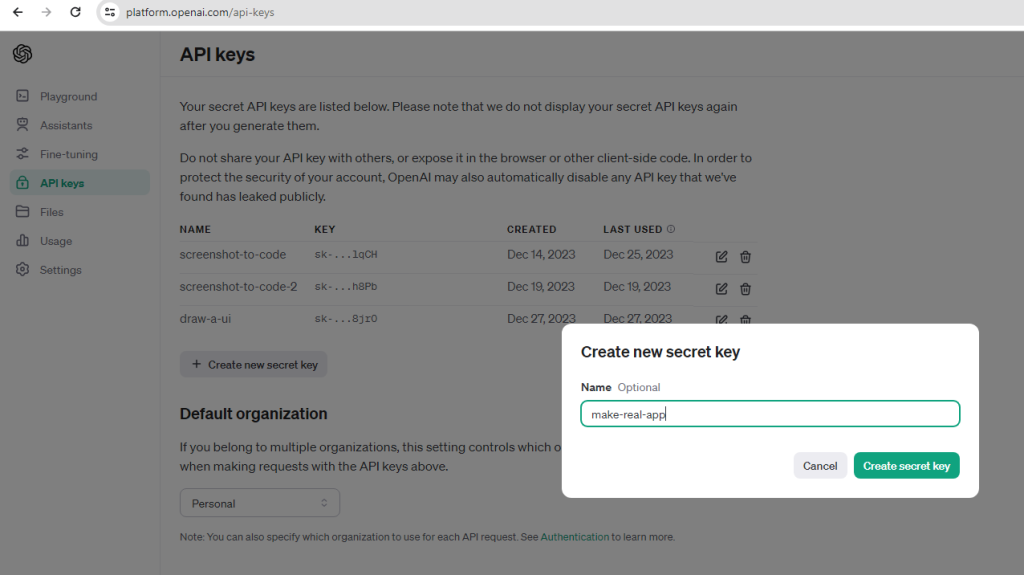
Bước 1. Tạo API key của OpenAI, bạn hãy truy cập vào địa chỉ https://platform.openai.com/api-keys , nhấn vào “Create new secret key” > nhập tên key (ví dụ: make-real-app) và click vào nút “Create secret key”


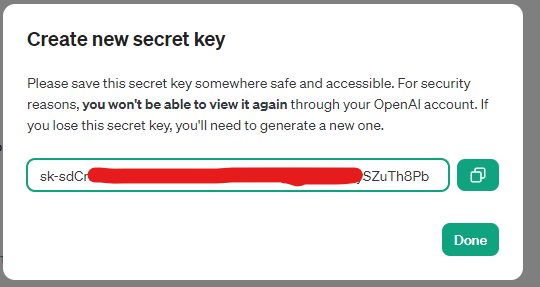
Lưu lại mã key để sử dụng trong bước sau
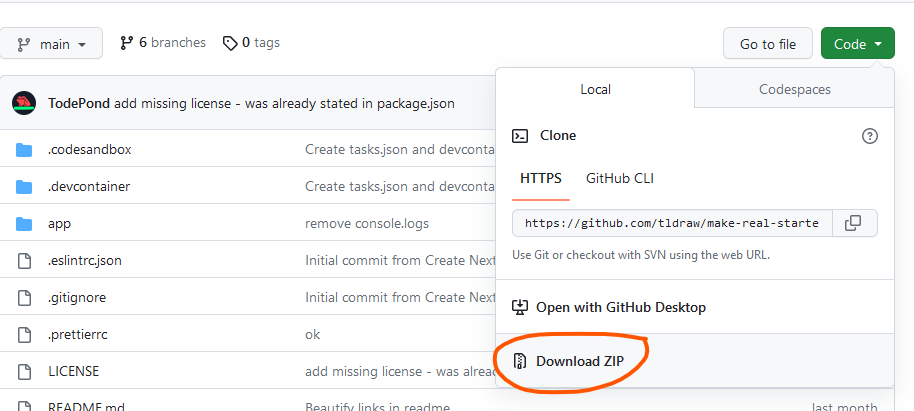
Bước 2. Truy cập vào địa chỉ https://github.com/tldraw/make-real-starter, tải bộ mã nguồn ứng dụng về máy.

Giải nén file .zip vừa tải về ra thư mục trên máy
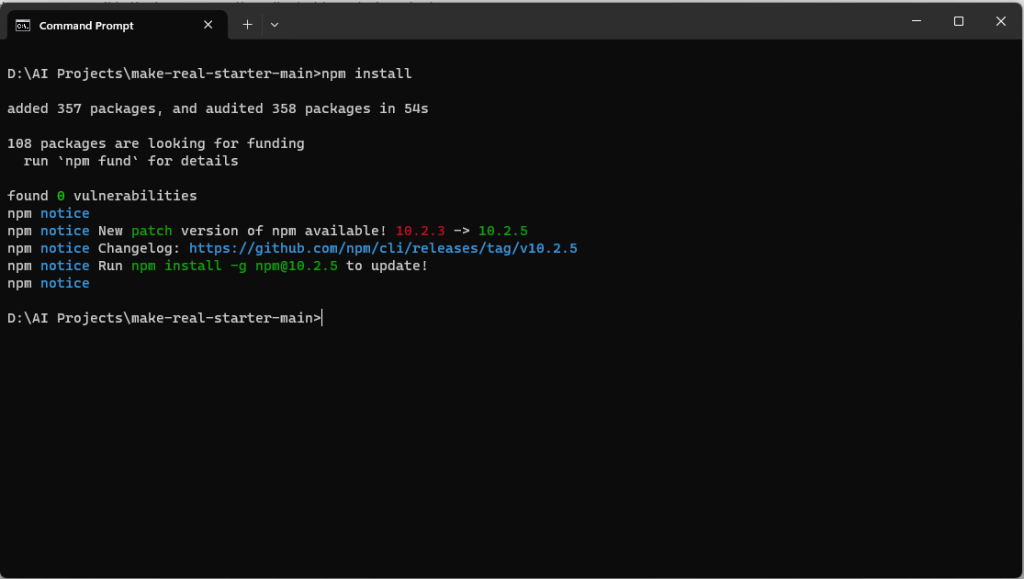
Bước 3: Mở cửa sổ command trên Windows, chuyển vào thư mục vừa giải nén
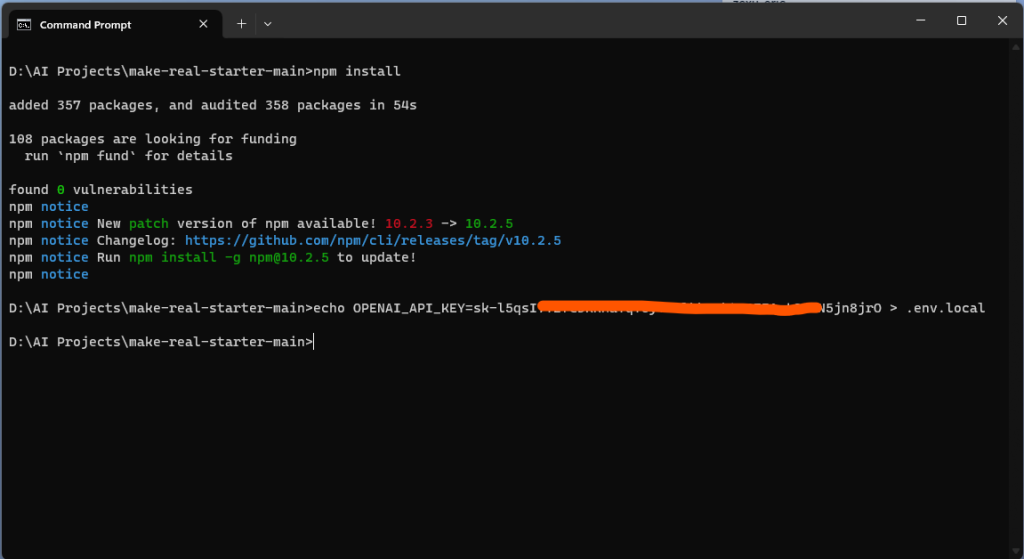
Chạy lệnh sau: npm install

Tiếp theo từ cửa sổ command chạy câu lệnh sau:
echo OPENAI_API_KEY=sk-your-key > .env.local (trong đó, sk-your-key: là đoạn mã API key vừa lấy được ở bước 1)

Bước 4: Từ cửa sổ command, chạy lệnh sau
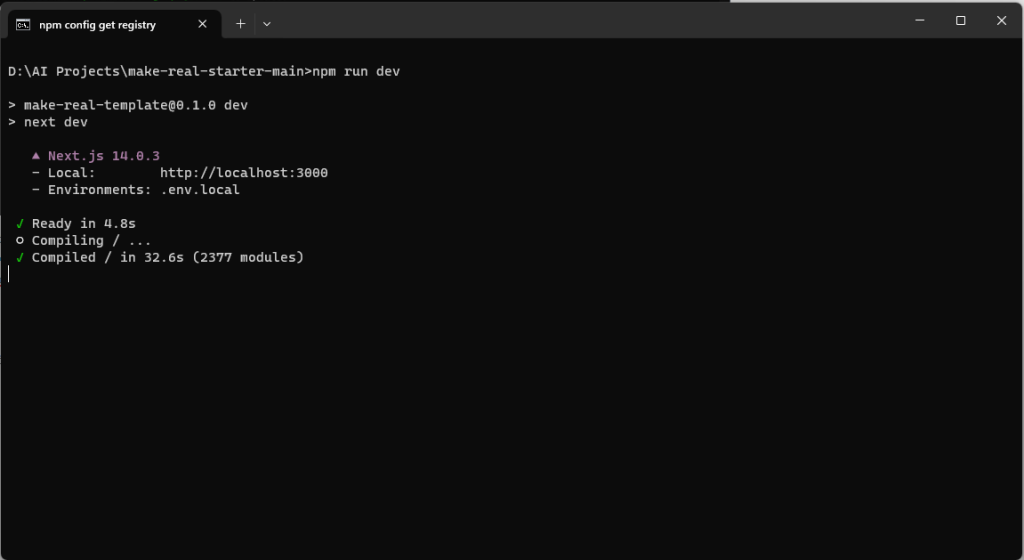
npm run dev
Nếu thành công, sẽ có thông báo như sau

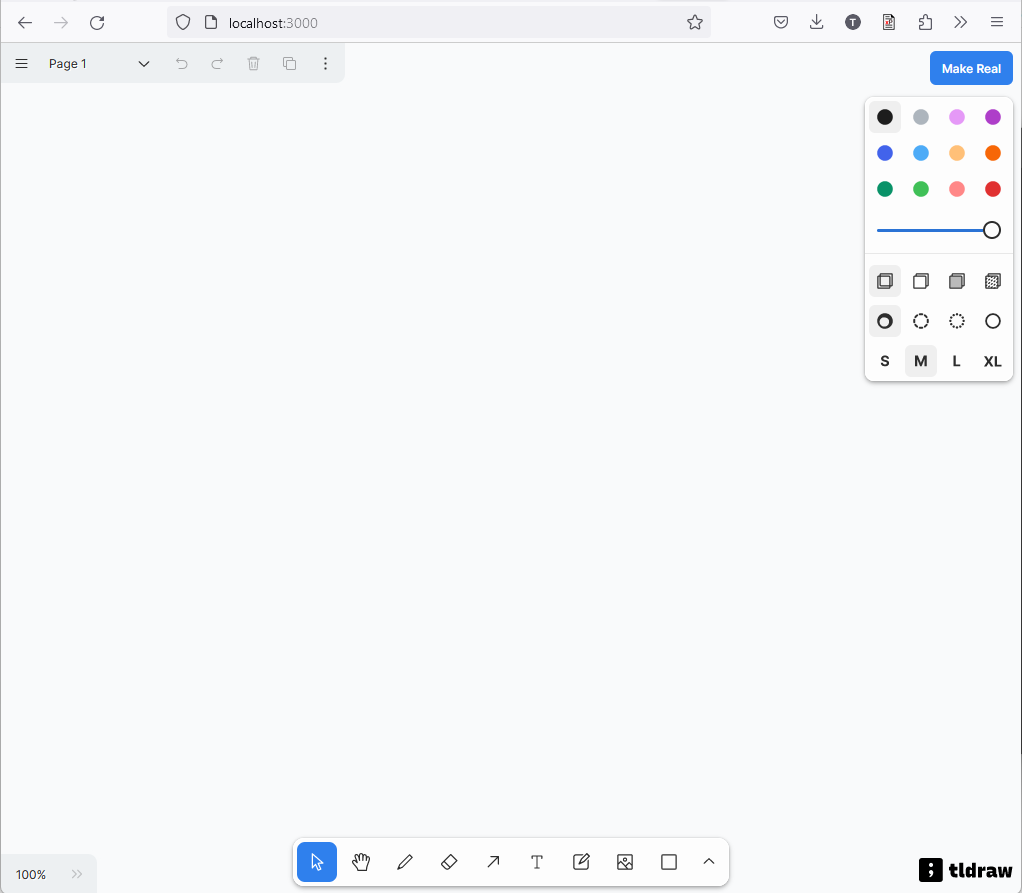
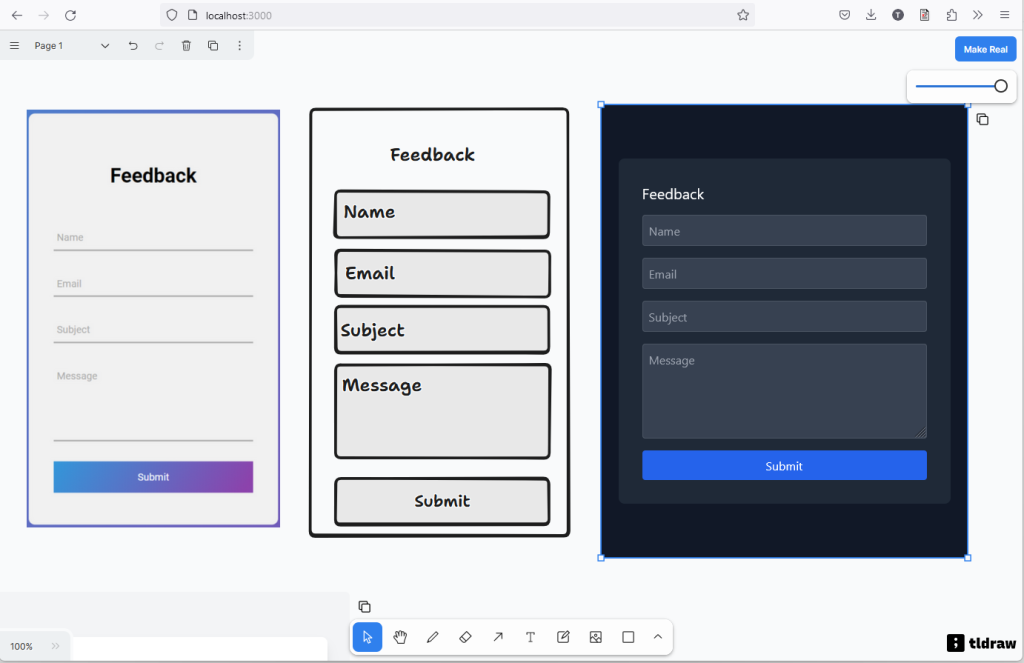
Sauau khi hoàn thành, bạn sẽ truy cập vào địa chỉ http://localhost:3000/ với màn hình như sau là thành công.

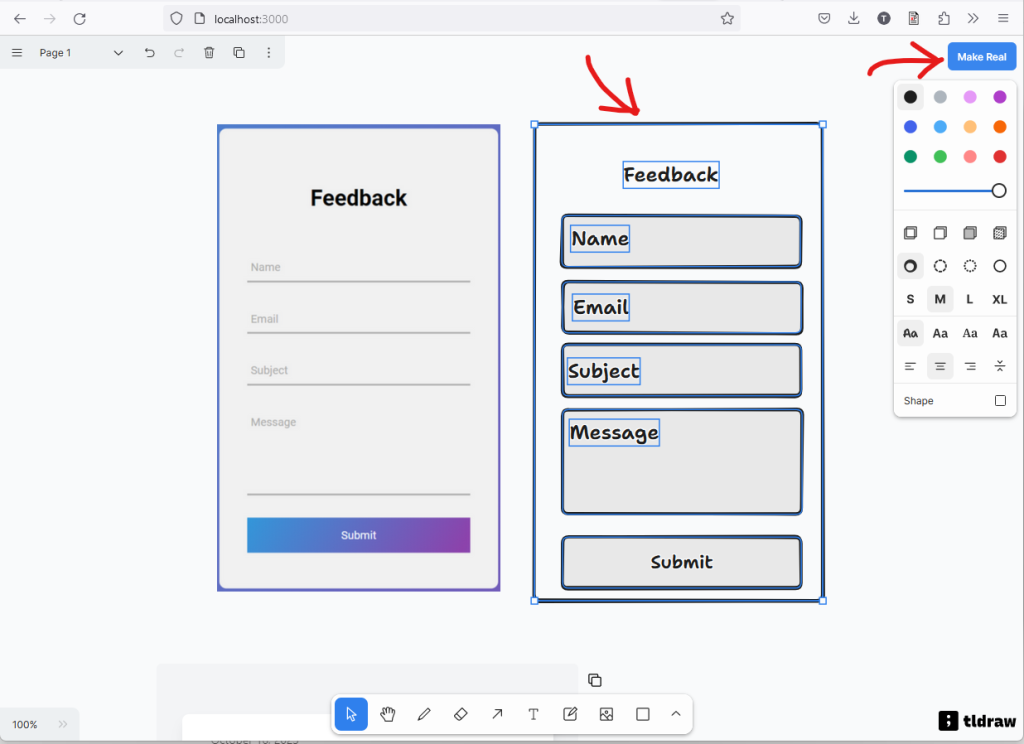
Để sử dụng, chương trình. Bạn hãy vẽ một màn hình giao diện phần mềm, sau đó click + giữ chuột để chọn các đối tượng cần sinh mã, rồi click vào nút [Make Real] để sinh mã.

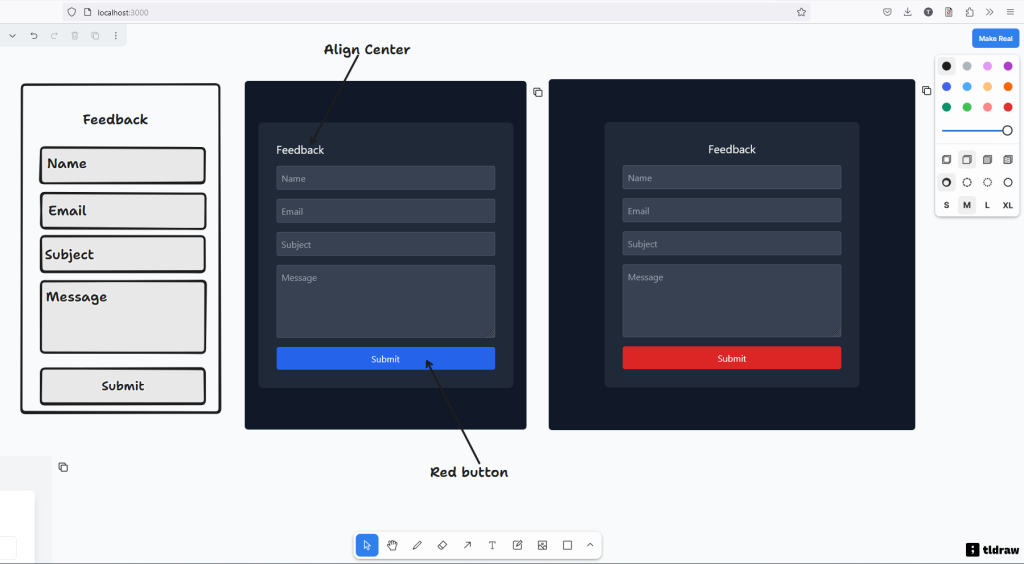
Kết quả nhận được rất tuyệt vời

Từ kết quả thu được, bạn có thể tiếp tục yêu cầu hiệu chỉnh trực tiếp trên sản phẩm vừa tạo

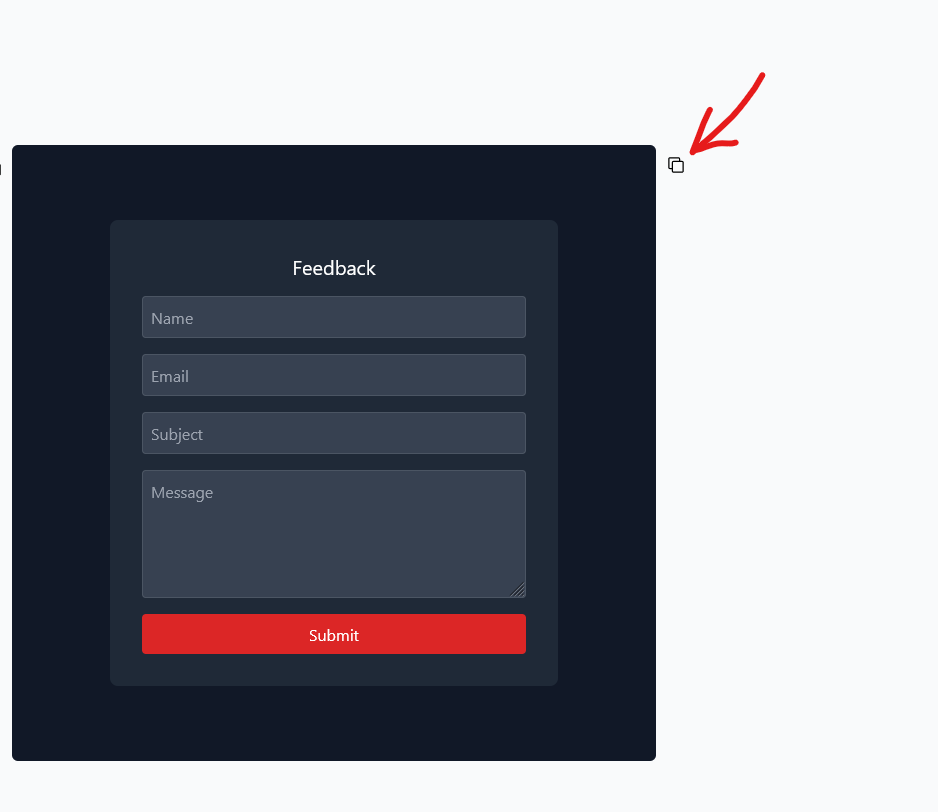
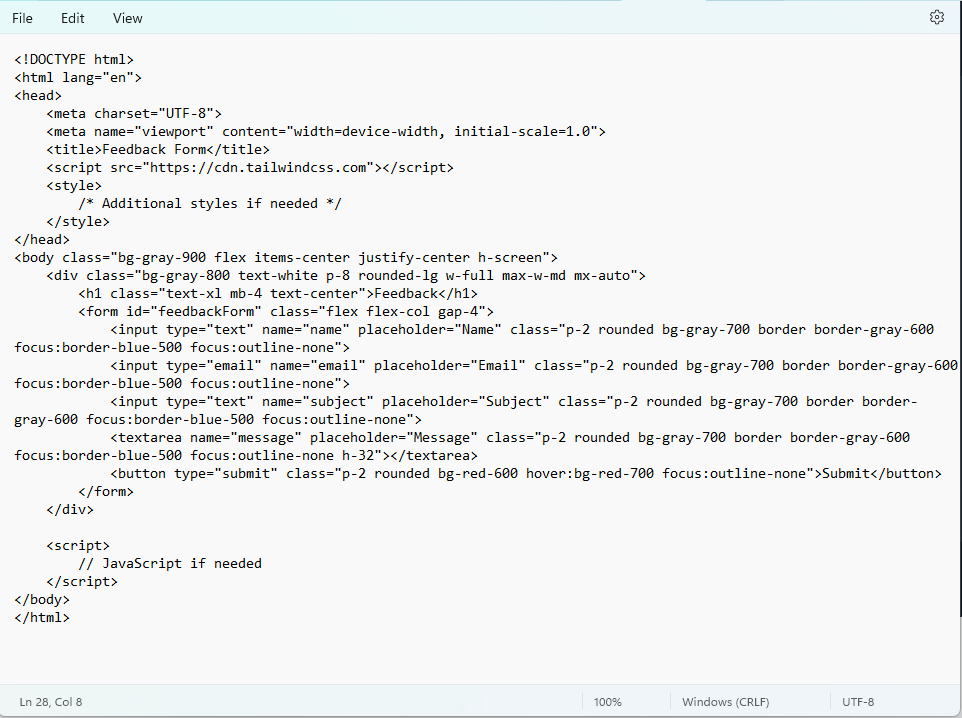
Nếu thấy ưng sản phẩm, bạn click chuột vào ô này để copy code html


Qua thử nghiệm, tôi thấy công cụ này khá “bá đạo”, và khá trực quan. Dù công cụ này vẫn đang trong giai đoạn phát triển và hoàn thiện, xong với tính năng hiện có tôi thấy công cụ này có thể hỗ trợ khá tốt khi cần sinh code mẫu để trình bày demo.
Công cụ này vẫn đang trong giai đoạn hoàn thiện, nên không khuyến khích sử dụng công cụ này cho sản phẩm thực tế. Chúng ta hãy tiếp tục chờ đợi các phiên bản hoàn thiện, khi nào có bản chính thức thì bạn có thể áp dụng cho việc xây dựng sản phẩm thực tế của mình.
Hi vọng bài viết này hữu ích đối với bạn.
Để theo dõi các video hướng dẫn chi tiết, bạn hãy đăng ký kênh và truy cập vào kênh Youtube của tôi: https://www.youtube.com/channel/UCd3BHy2KUjBl1Z2cnrdLNFg/
HMT*

